🎚️ Add an SSO Login Button
Adding a little JavaScript to the login page instructions can allow students, staff, etc. the choice between Slate-based login and SSO.
It's import that you add this script to the footer (Application Editor > /apply/ > login > General Settings > Footer). If added to the Instructions section, it will fire too early and do nothing.
This has been tested with Microsoft Azure SAML-based SSO.
const url = new URL(document.location);
let params = new URLSearchParams(url.search);
function ssoLogin() {
params.set('realm', '');
window.location.href = '/manage/login' + '?' + params.toString();
};
$('.action').append('<button onclick="ssoLogin();">SSO Login<\/button>');
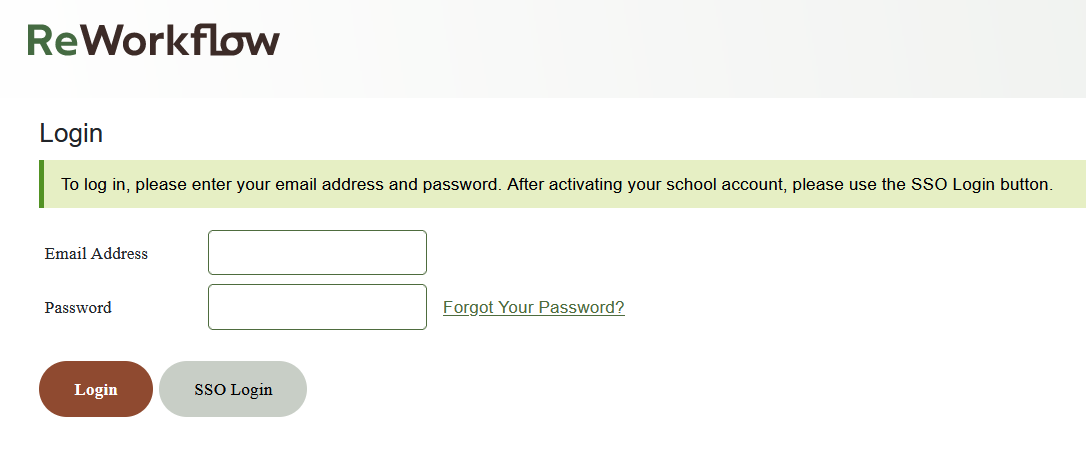
$('.success').text('To log in, please enter your email address and password. After activating your school account, please use the SSO Login button.');Example result:


No comments to display
No comments to display