📺 Video Essay Reader Portal
The automatic Video Essay Reader tab has some limitations; it can only display essay prompts that are configured by the XSLT-based vid page and it cannot show video essays collected via a non-XSLT form. A replacement Reader Portal can rather easily be built that mimics or even improves the functionality of the default Video Essay tab without the above limitations.
The Portal build instructions below assume there will only ever be one Video Essay attached to each application. This Portal can likely be adapted to allow multiple videos, but we have not evaluated that use case.
A feature-equivalent Video Essay Portal only requires three parts, one Method, one View, and one Query.
Begin by creating a new Portal
Skip the details and import our build of the Video Essay Portal via Suitcase: 0262fad4-0b28-4b7d-abba-d6280ffa6eb7:rwf
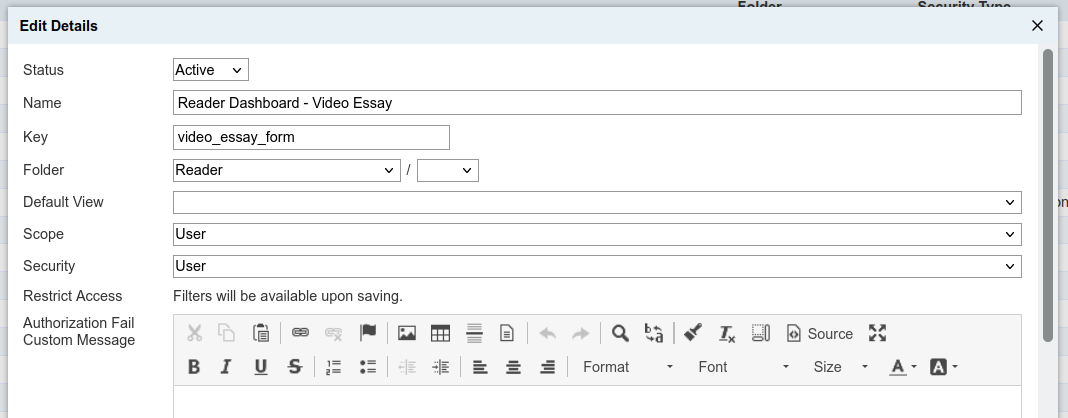
Create a new Portal
Give it a name, key, place it in the Reader folder, and set the Scope and Security to User.
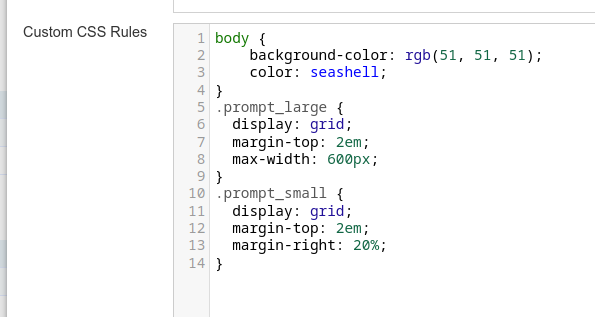
To make the Portal more closely match the default Video Essay tab, add some custom CSS:
body {
background-color: rgb(51, 51, 51);
color: seashell;
}
.prompt_large {
display: grid;
margin-top: 2em;
max-width: 600px;
}
.prompt_small {
display: grid;
margin-top: 2em;
margin-right: 20%;
}Set the Portal to Active & save it.
Add a query
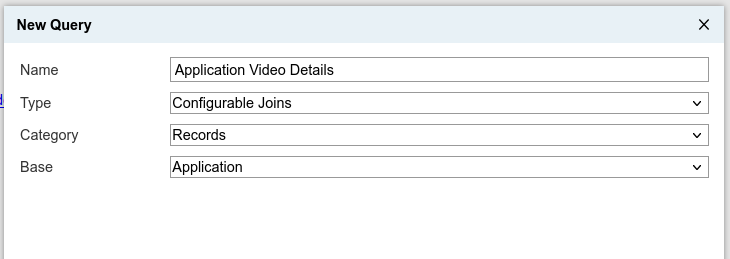
The query will do most of the heavy lifting of the Portal and so is the most complicated part. Create a Configurable Join query on the Records -> Application base.
Add the following in Edit Parameters:
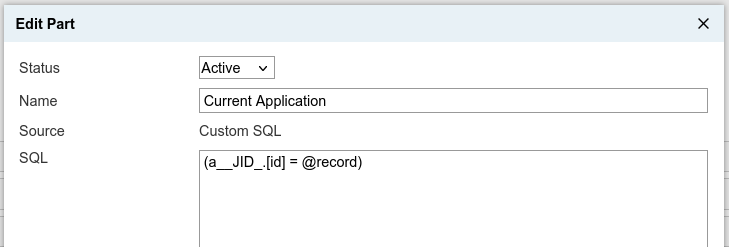
<param id="record" type="uniqueidentifier" />Delete the Portal Identity Custom SQL filter (or edit it) and add a new Custom SQL filter with this SQL snippet:
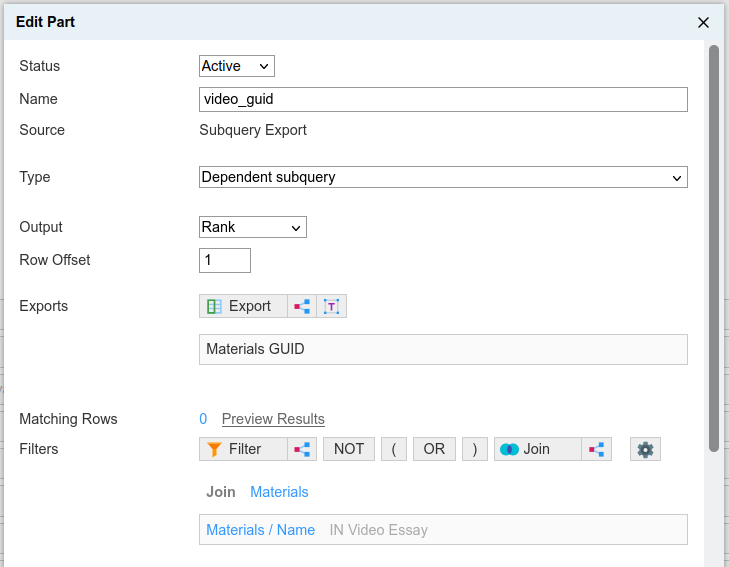
(a__JID_.[id] = @record)Add a subquery Export. In the export, join to Materials, add a Materials/Name IN Video Essay filter and an Export of Materials GUID. This query determines which specific video will populate in the player. You could add literals here with the rest of the video URL, but we will place those elements directly the View.
This is the bare minimum required of the query to make the Portal work and you may want to jump ahead at this point to creating the View if you are only evaluating the possibility of using a Video Essay Portal. But we will add several more exports to improve the feature-set of our Portal.
For each of the next exports, copy the last export made and then customize the copy as directed.
XML exports require a specific formula in order to parse out less than the entire XML output. See our article on Querying XML Column Data for details.
Video Duration
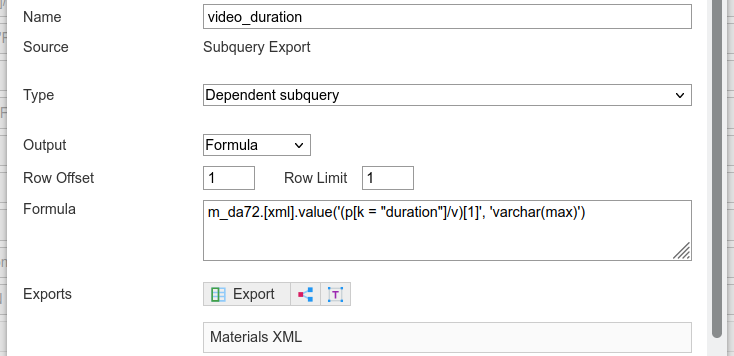
Delete the GUID export. Add a Materials XML export & change the Output to Formula. Use the following formula to extract the video duration from the XML.
m_da72.[xml].value('(p[k = "duration"]/v)[1]', 'varchar(max)')Video Start Time
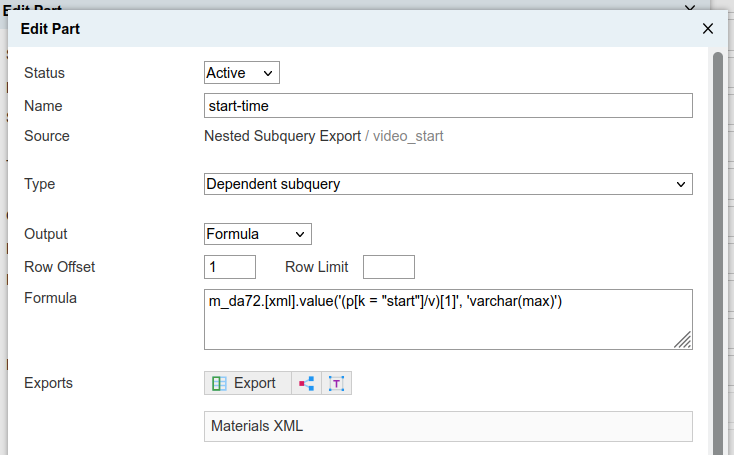
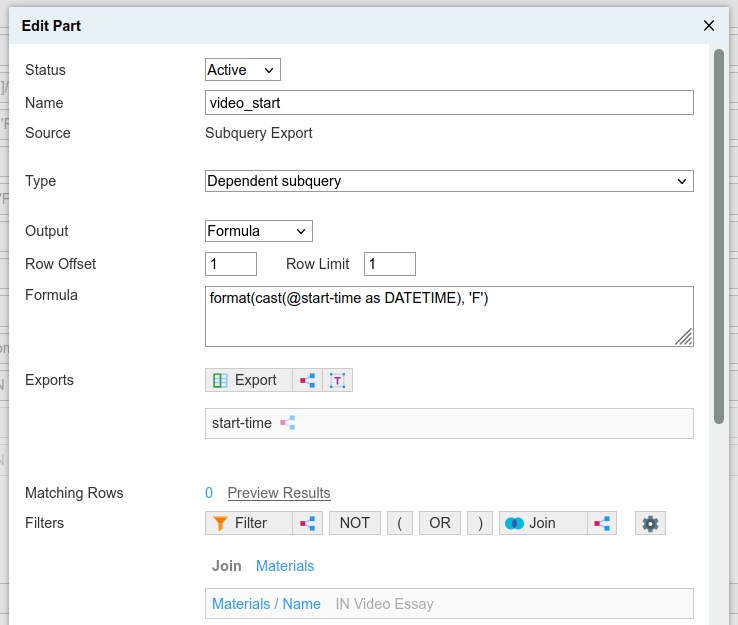
Delete the previous export. Add a nested subquery export with an export of Materials XML and Output set to Formula. Use the following formula to extract the video start data from the XML.
m_da72.[xml].value('(p[k = "start"]/v)[1]', 'varchar(max)')Set the parent export to Output = Formula. Use the following formula to convert the date/time data to a human readable format.
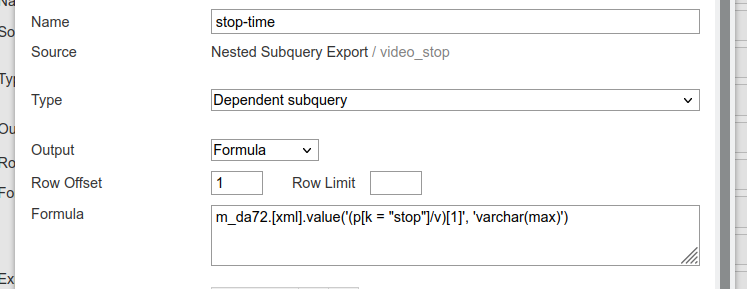
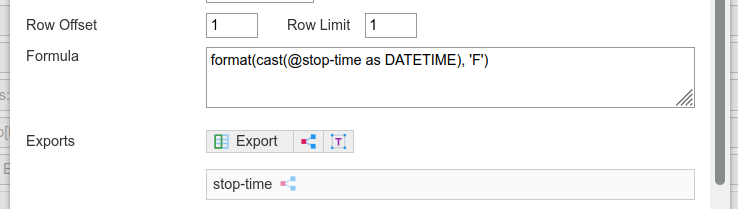
format(cast(@start-time as DATETIME), 'F')Video Stop Time
Edit the Formula within the previous nested subquery export to read as follows.
m_da72.[xml].value('(p[k = "stop"]/v)[1]', 'varchar(max)')Adjust the parent subquery formula to match the nested subquery's new name (if you changed it).
Number of Record Attempts
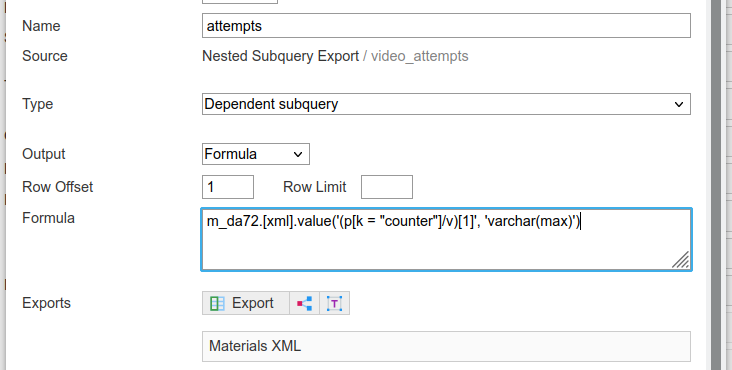
Edit the Formula within the previous nested subquery export to read as follows.
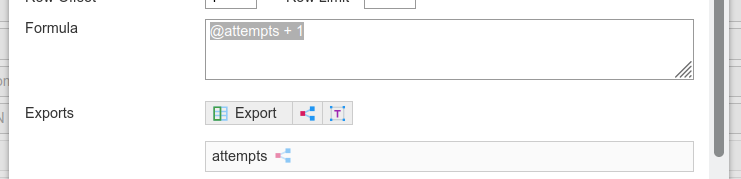
m_da72.[xml].value('(p[k = "counter"]/v)[1]', 'varchar(max)')Adjust the parent subquery formula to read as follows.
@attempts + 1Slate stores record attempts using zero-based numbering.
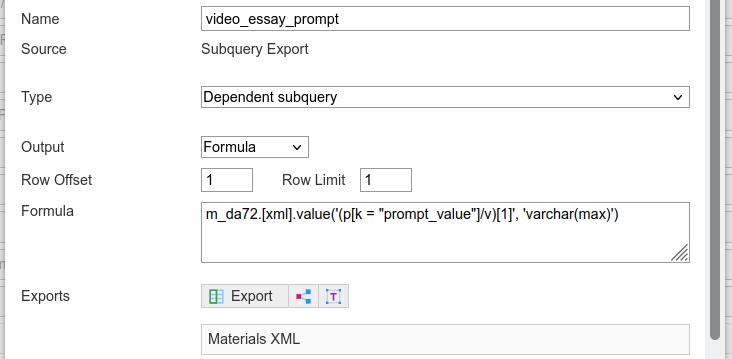
Video Essay Prompt
If you use the standard video prompt settings in Slate, the prompt is also stored in the Materials XML. If you use another method for your video prompts, you will have to adjust this export for your specific set up.
Delete the previous nested export. Add an export of Materials XML and set Output to Formula. Use the following formula to extract the video prompt from the XML.
m_da72.[xml].value('(p[k = "prompt_value"]/v)[1]', 'varchar(max)')Existence Queries
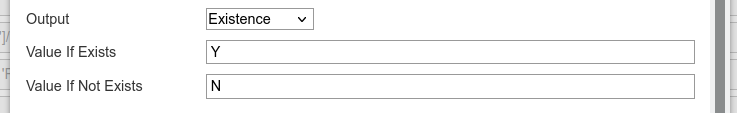
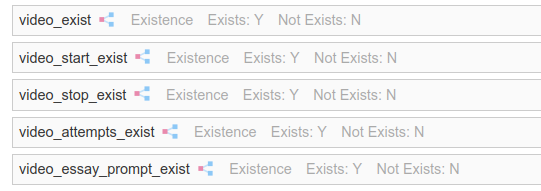
Finally, copy each of the Video GUID, Video Start Time, Video Stop Time, Number of Attempts, & Video Essay Prompt queries and change the top level Output to Existence with "Y" for Value If Exists and "N" for Value If Not Exists. These exports will be used to conditionally show the relevant part of the Portal View.
Name each appropriately.
Create a View
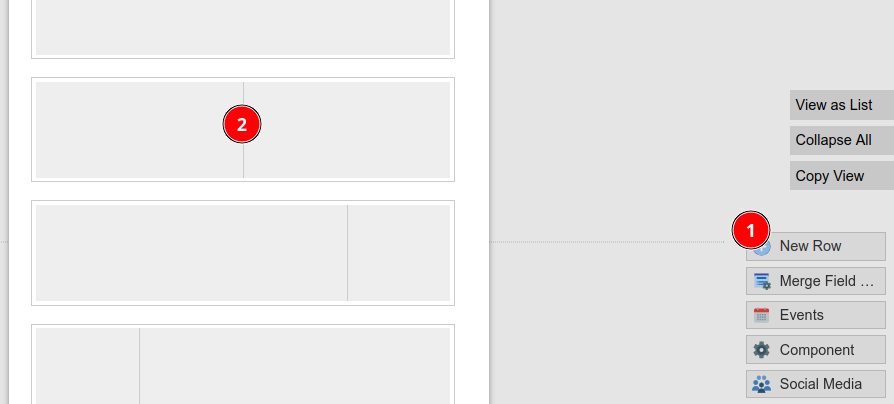
Add a new view with the default layout (Dynamic Layout Editor). Then add a New Row with a dual column layout.
On the left side, add a Static Content part. This will show the recorded video. Edit the Source of the Static Content part.
Minimal Version
The bare minimum to display a video is a video element placed inside the <body> tags.
<video controls="" src="https://fw.technolutions.net/media?id={{video_guid}}&cmd=download" type="video/mp4">Your browser does not support the video tag.</video>Fully Featured Version
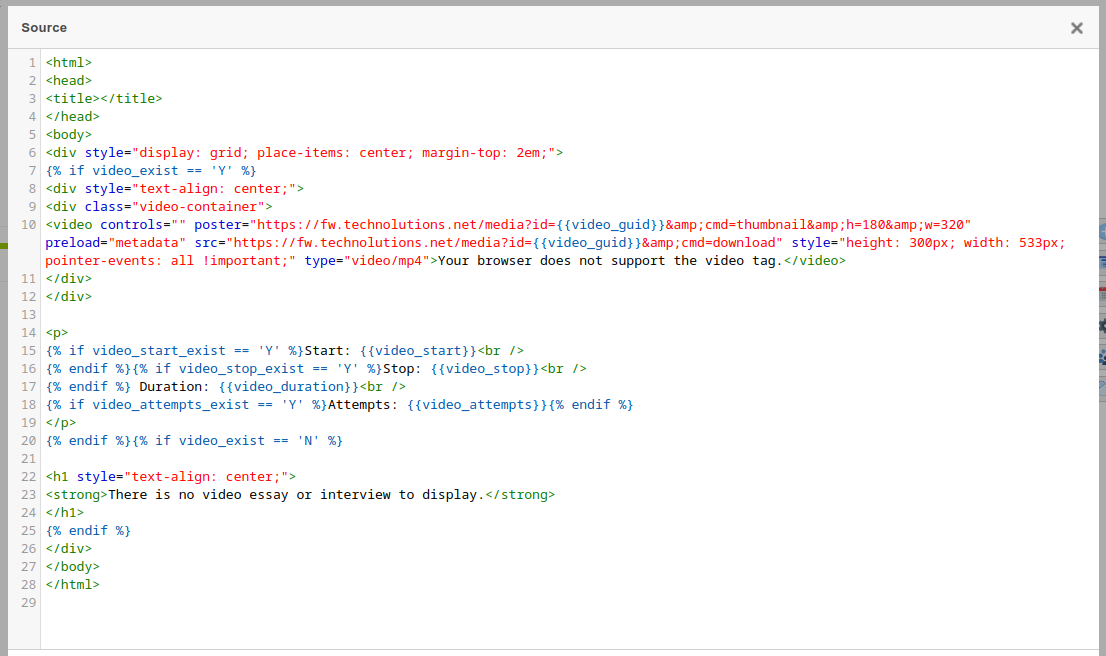
To build the fully featured version, place the following between the <body> tags of the Static Content part:
<div style="display: grid; place-items: center; margin-top: 2em;">
{% if video_exist == 'Y' %}
<div style="text-align: center;">
<div class="video-container">
<video controls="" poster="https://fw.technolutions.net/media?id={{video_guid}}&cmd=thumbnail&h=180&w=320" preload="metadata" src="https://fw.technolutions.net/media?id={{video_guid}}&cmd=download" style="height: 300px; width: 533px; pointer-events: all !important;" type="video/mp4">Your browser does not support the video tag.</video>
</div>
</div>
<p>
{% if video_start_exist == 'Y' %}Start: {{video_start}}<br />
{% endif %}{% if video_stop_exist == 'Y' %}Stop: {{video_stop}}<br />
{% endif %} Duration: {{video_duration}}<br />
{% if video_attempts_exist == 'Y' %}Attempts: {{video_attempts}}{% endif %}
</p>
{% endif %}{% if video_exist == 'N' %}
<h1 style="text-align: center;">
<strong>There is no video essay or interview to display.</strong>
</h1>
{% endif %}
</div>This will conditionally show each piece of metadata and even the video itself depending on the existence of the data.
Save the Static Content part.
In the right column, add two Static Content parts. The first is simply a label:
<h1 style="margin-top:2em;">
Video Essay Prompt:
</h1>
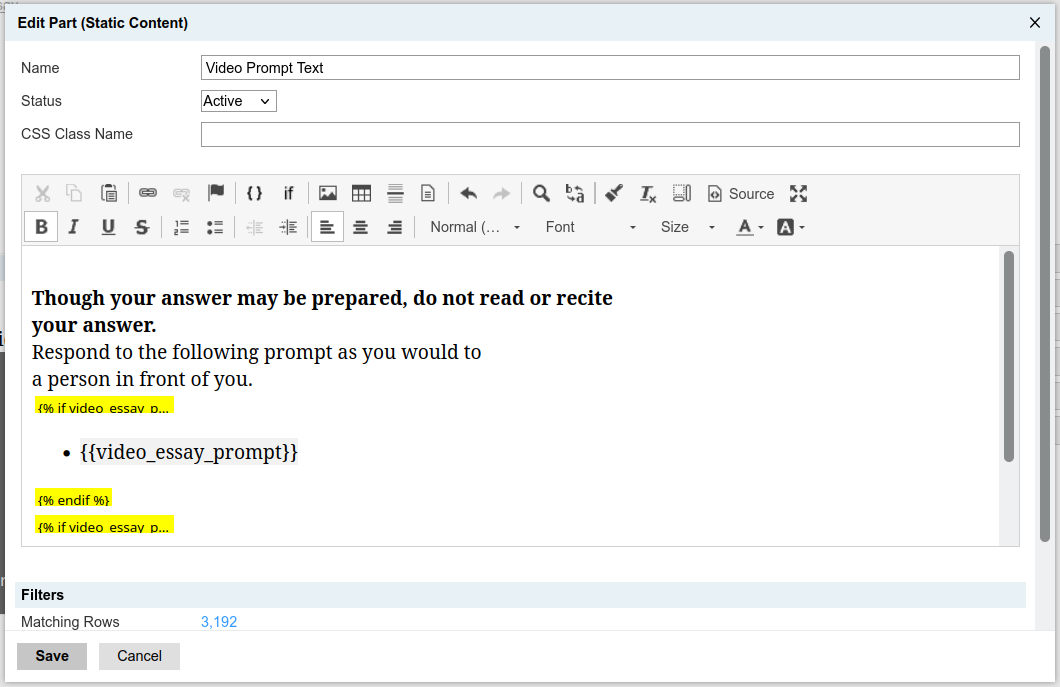
The second displays the Video Essay Prompt. In the Source editor, add the following between the <body> tags:
<div style="display:grid; margin-top:2em; max-width: 500px;">
<strong>Though your answer may be prepared, do not read or recite your answer.</strong>Respond to the following prompt as you would to<br />
a person in front of you.<br />
{% if video_essay_prompt_exist == 'Y' %}
<ul>
<li>
{{video_essay_prompt}}
</li>
</ul>
{% endif %}{% if video_essay_prompt_exist == 'N' %}
<ul>
<li>
No prompt on record.
</li>
</ul>
{% endif %}
</div>Add a Method
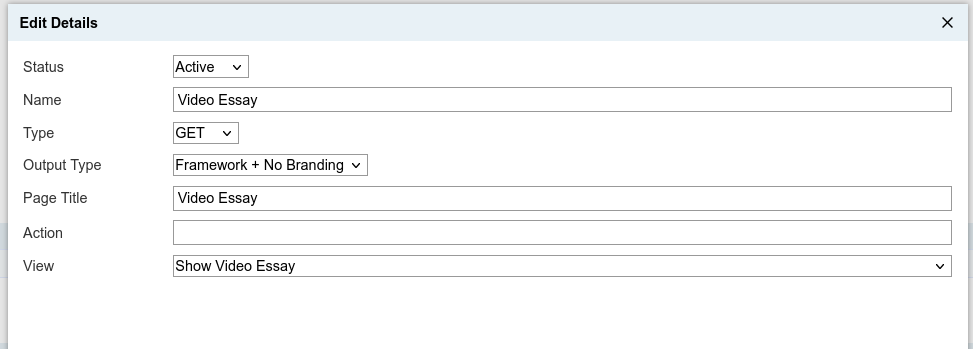
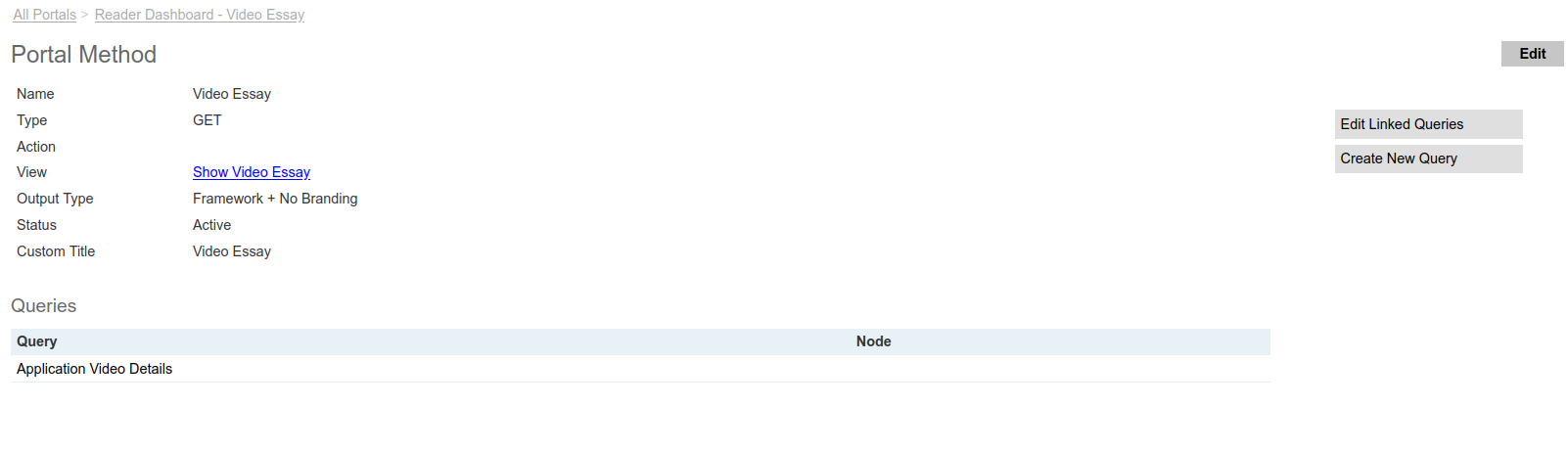
Add a new Method. Leave the type set to GET. Set the Output Type to Framework + No Branding. Set View to the View you created in the last step. Leave Action blank & select Save.
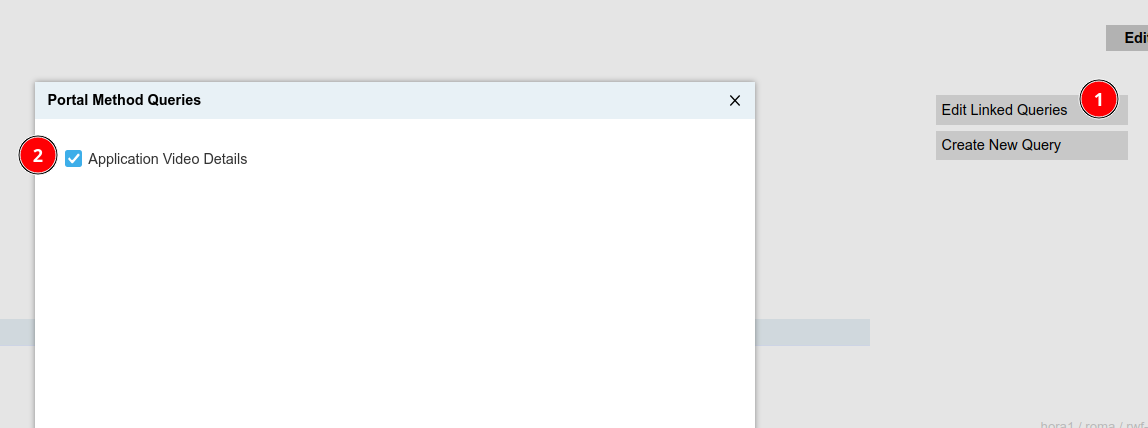
Select Edit Linked Queries and check the query we first created.
Your View should be ready.
At this point, the Portal is complete. Assign the Portal a Reader tab and begin your testing.
Related Links
📹 Allow Recording/Uploading Video Essay after App Submission
🔮Query on XML Column Data (Export/Filter)
Video not displaying in Reader (🔐 requires login)
Displaying Video Essays in Reader (🔐 requires login)

























No comments to display
No comments to display