📧 Extracting and Inserting HTML Source Code for Deliver Mailings / Templates
This page expands on the more general Editing Page Adding to Source article in focusing on its applicability within in Deliver mailing contexts.
The Why
Institutions sending communications to multiple populations in Slate could potentially save time by copying in and/or creating a template from already existing HTML codes. This could be from current/past Slate mailings or a new design built externally (e.g. using email designer software tool like Canva, MailChimp, or Beefree). Here are the basic steps for how to copy and paste HTML coding into a mailing with Slate Knowledge Base guidance for saving mailing architecture as reusable template.
The How
-
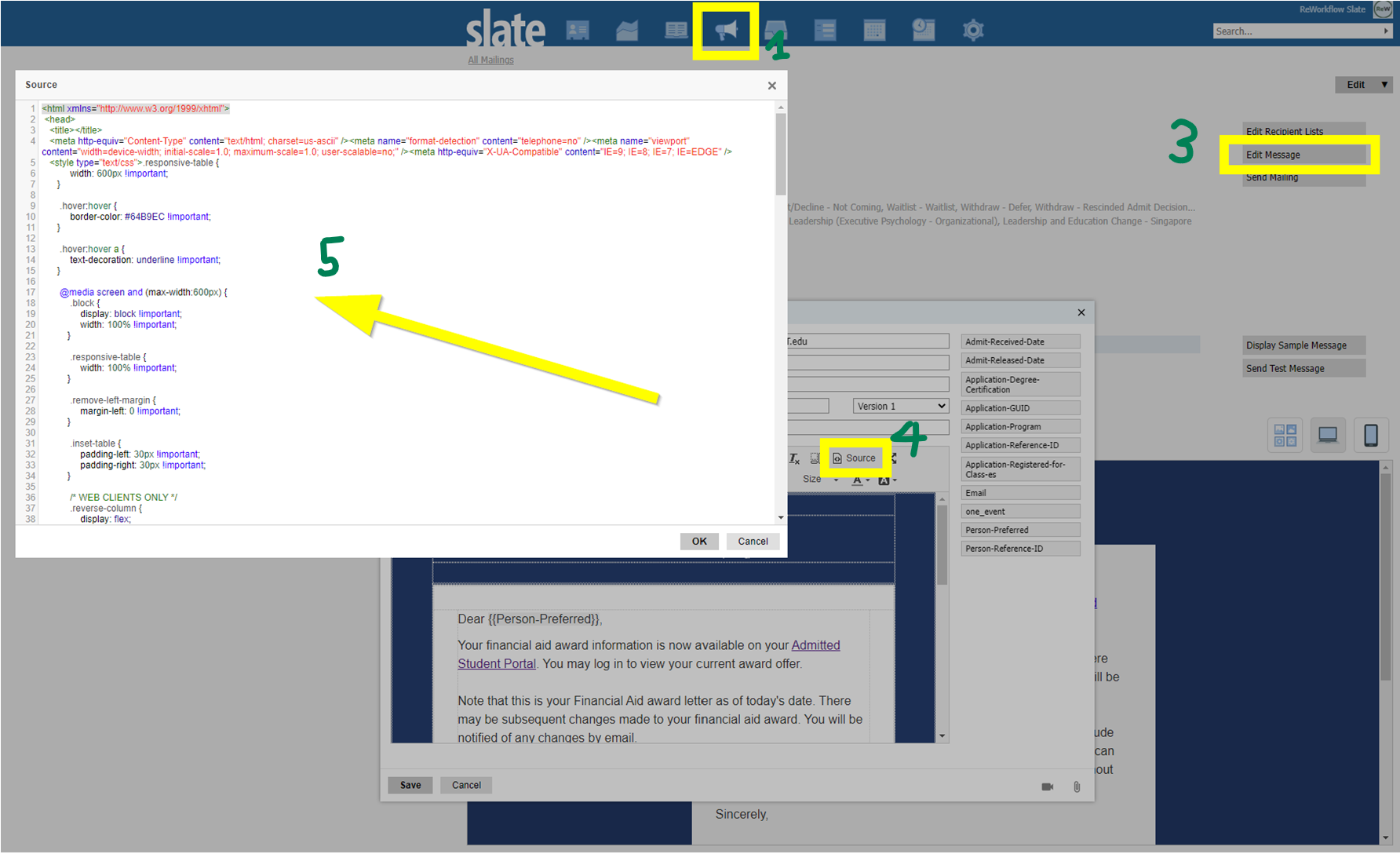
In your mailing Go to the Deliver module in the original Slate instance of Slate where the mailing with branding exists.
-
Navigate to the mailing that you want to copy the design from.
-
Click “Edit Message”.
-
In the first popup window, click the “Source” button.
-
In the second popup window, select all the full code text and copy (e.g. Ctrl + C / Command + C)
-
In the new mailing that you are building, paste the code text into the Source. (Ctrl + P / Command + C).
💡Pro Tip: Consider saving as a Slate Email Template for easier access when building future mailings.


No comments to display
No comments to display