🌯 Wrapping a Form Field that's Actually a Merge Field
Perhaps you have a tab form displaying a lot of data via the Table format. Perhaps you want to display a datapoint that's not actually a field.
TL;DR there's a script at the bottom of this article that will format the label nicely.
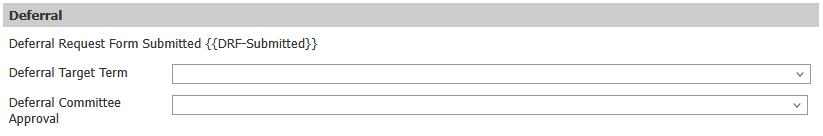
You might add a merge field to the form, then put that merge field into an instructions block:
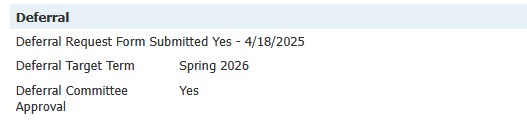
But notice that the end result doesn't wrap nicely! 😡
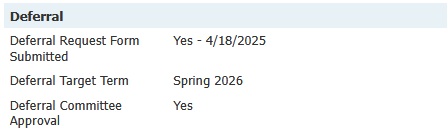
How do we get it to look like this?
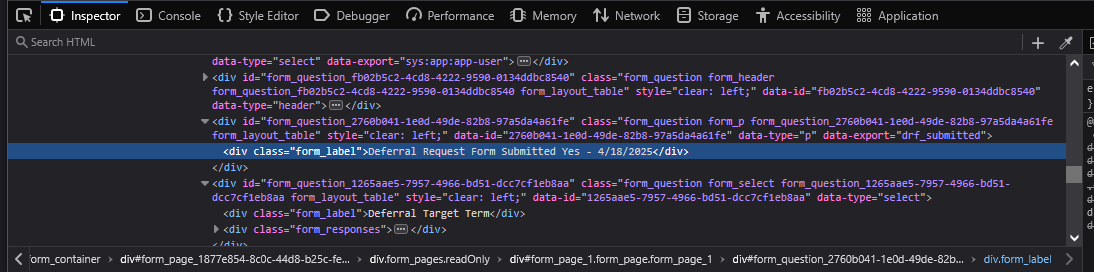
Looking at the page HTML, we see that our instruction block has a div with the form_label class but, unlike other fields, does not have a div with the form_responses class. Our form_label div also has an extra form_p class.
Solution
We need to use JavaScript to place the "answer" in a separate div after, not within, the label div. We also need to remove the form_p class that's preventing wrapping.
Be sure to update:
drf_submittedto your instruction block's script key{{DRF-Submitted}}to your merge field name
Deferral Request Form Submitted
<script>
drf_submitted = $('[data-export="drf_submitted"]');
drf_submitted.append('<div class="form_responses">{{DRF-Submitted}}</div>');
drf_submitted.removeClass('form_p');
</script>




No comments to display
No comments to display