📧 Adding to the Dashboard "Connect" Section
What if you want to add student’s institutional email addresses to Slate? 🤔 Let’s suppose you successfully configure your SIS integration to pass this data back to Slate. Where should it be stored?
Don’t touch that (field) dial! We generally recommend adding your .edu emails as a device_type prompt instead of creating a field.
New Device Type Prompt
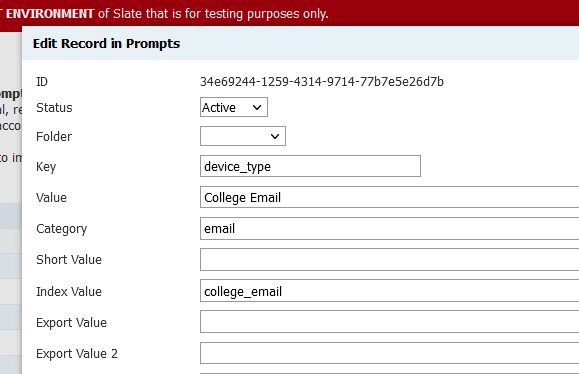
Go into Prompts and create a new device_type prompt like College Email, Edu Email, or whatever you want to call it. The key is to enter email as the Category.
Populate Your New Device Type
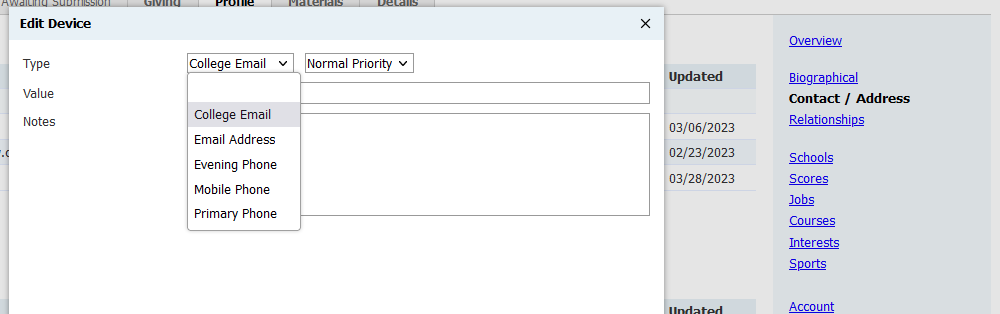
After adding the prompt, you should be able to add College Email devices manually or via imports.
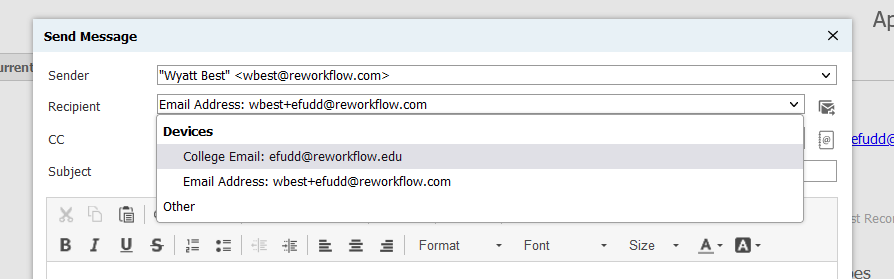
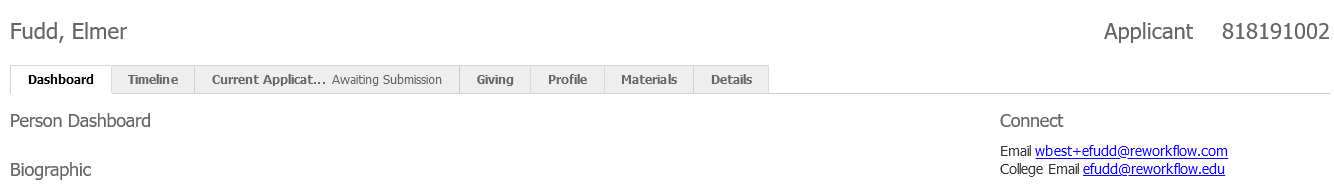
After getting some email addresses uploaded, you should be able to select them via the Connect section of the person dashboard:
Adding Connect Links
What if you want to take this a step further and add the .edu email directly to the Connect section to save a few clicks? 🎯
Create Merge Fields in the Person Dashboard
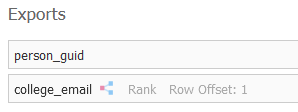
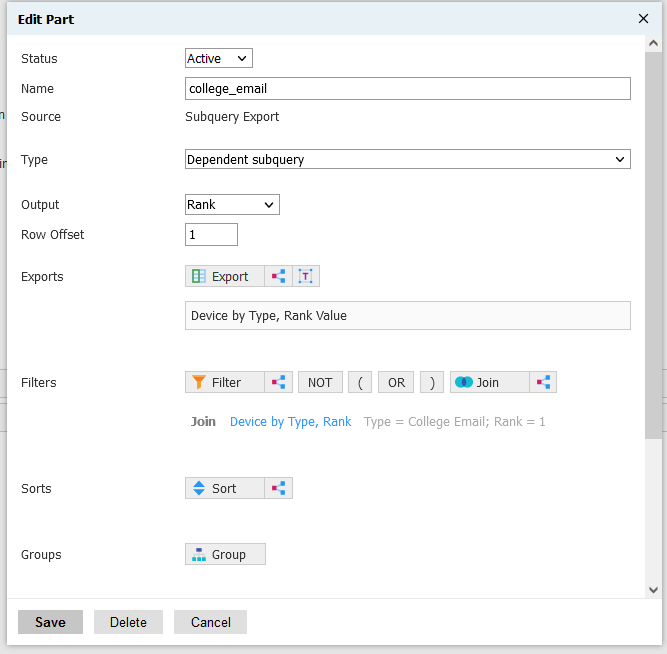
Add {{person_guid}} and {{college_email}} to your Person Dashboard. You will need the following exports:
Drilling down into the college_email export:
Add a Script to the Person Dashboard
<script>
if ("{{college_email}}".length > 0) {
newConnect = "<span>College Email </span><a href=\"#\" data-href=\"/manage/lookup/message?cmd=compose&person={{person_guid}}&recipient={{college_email}}\" onclick=\"return (FW.Lazy.Popup(this));\" style=\"word-break: break-all;\">{{college_email}}</a>";
// If there's no Connect section, add it above Tags
connectDiv = $("h2:contains('Connect')").next();
if (connectDiv.length == 0) {
tagsH2 = $('h2:contains("Tags")');
newConnect = "<h2>Connect</h2><div>" + newConnect + "</div>";
html = $.parseHTML(newConnect);
$(html).insertBefore(tagsH2);
}
else {
// Add to existing Connect section
html = $.parseHTML(newConnect);
$(newConnect).appendTo(connectDiv);
}
}
</script>You should now see your .edu email directly on the dashboard! Clicking it should pre-select the .edu email in the To field.
Related Links
Custom device type email addresses are recognized as email addresses (🔐 requires login)
Adding another type to the 'Connect' section of the Record Dashboards







I have also used the script above to add relation email addresses to the dashboard to make it easier for counselors to contact parents as needed!
Nice use case.
This is an excellent tutorial. Thank you for sharing!
This is an excellent tutorial. Thank you for sharing!
Thanks so much for this idea and example!
No comments to display
No comments to display