🍼 Birth Fields on Custom Per Page
Replacing the stock per page with a Slate-Hosted Application Page has great benefits, like a beautiful form editor and no more pesky XSLT! But there may be a sticky wicket.
Problem
Collecting birth information via simple form fields works, but what if you want the region list to dynamically update based on country?
There are two possible solutions (and probably more) depending on how your fields are set up. Both solutions use the Location (no postal code) block, which conveniently updates the drop-down regions list and toggles the label between State/Region depending on the country selection.
Solution 1: Custom Address Fields
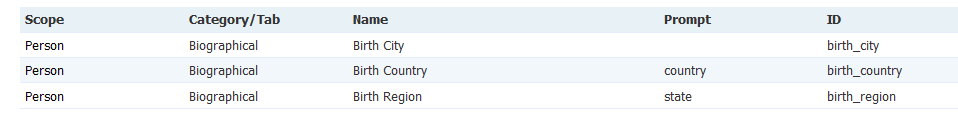
This solution uses the built-in method for mapping an address block to multiple custom fields, but it requires that field ID's end with _city, _region, _country, etc. Here's an example field configuration that will work:
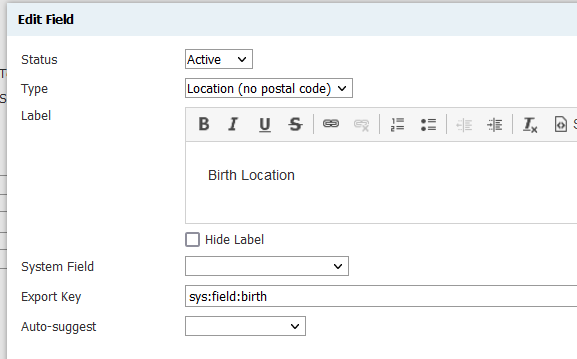
All you need to do is map your location block to sys:field:<field_prefix> where <field_prefix> is the first part of your set of field ID's:
Note that the System Field drop-down will remain blank; that's OK.
Solution 2: Calculation Formulas
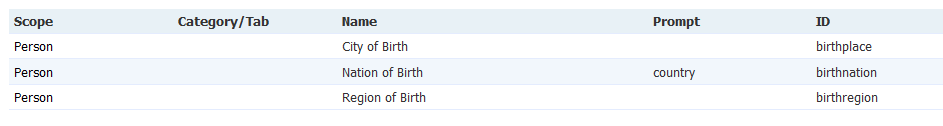
What if your fields were set up years ago and don't end in _city, _region, _country, etc., as in the below example?
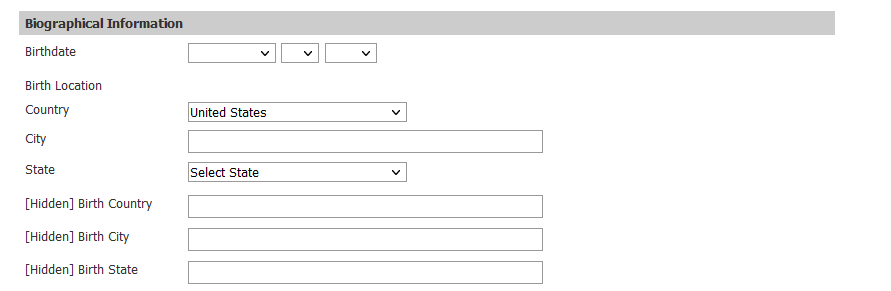
We can extract individual values from the location block and map them to system fields via hidden fields on the form.
- Insert a location block and give it an export key of
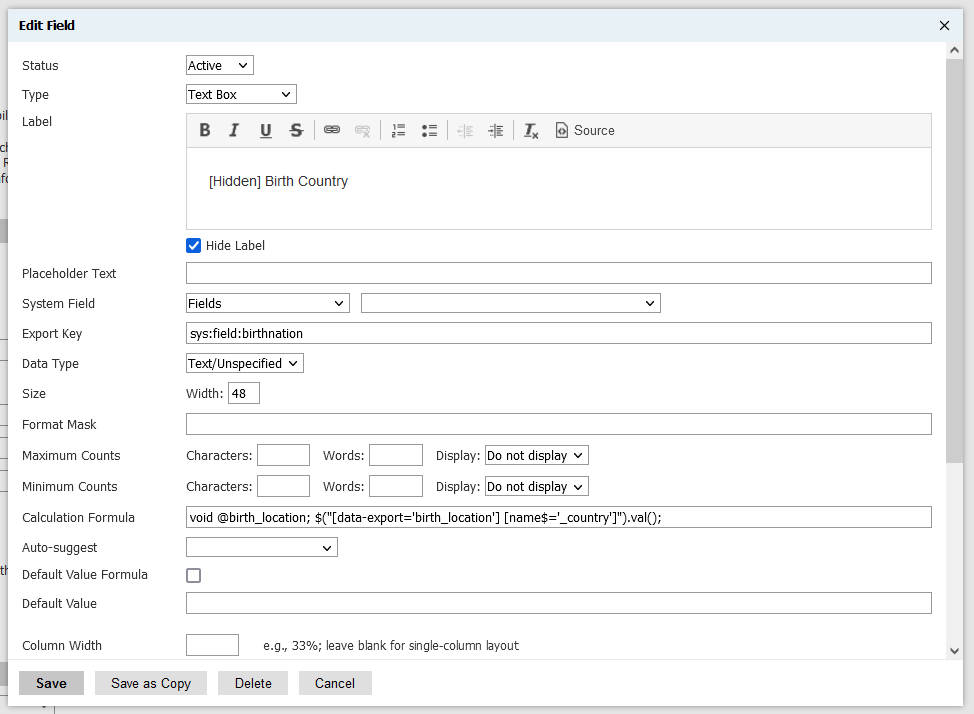
birth_location, but don't map it to a system field. - Then, create three Text Box fields that will collect and store the information from the location block.
Leave the fields visible for easier testing, then check Hidden / accessible through script when it's all working.
Export Keys
Adjust these mapping destinations to suit your field ID's.
- sys:field:birthnation
- sys:field:birthplace
- sys:field:birthregion
Because Text Box fields don't normally write to prompt-based fields, the System Field drop-down may be blank. That's OK.
Calculation Formulas
void @birth_location; $("[data-export='birth_location'] [name$='_country']").val();void @birth_location; $("[data-export='birth_location'] [name$='_city']").val();void @birth_location; $("[data-export='birth_location'] [name$='_region']").val();
Why void?
Void is a JavaScript term that returns undefined no matter what comes next. In this context, we want Slate's calculation engine to attach a change handler to the @birth_location fields but not actually evaluate @birth_location and attempt to populate the value into our fields. Rather, we want to evaluate our own custom scripts each time @birth_location changes. Without void @birth_location;, the hidden fields wouldn't update when @birth_location is changed.






No comments to display
No comments to display