Adding JavaScript and CSS to Source
Many pages in this KB and many forum posts will advise you to paste some code into a static content block. But how can you do this, and why should (or shouldn't) you? 🤔
The Why
- Slate provides an easy method (Edit Scripts / Styles) to add JavaScript to forms, but
- You cannot use merge fields in scripts added via Edit Scripts / Styles.
- Scripts added this way execute after the DOM loads, which sometimes defeats the purpose of what you’re trying to do or causes annoying screen flashing.
- Portals, dashboards, reports, and a bunch of others places don’t offer an “easy button” for adding scripts.
The What
Code added to a static content block (and similar types of content blocks like portal merge field widgets) will be interpreted in the user’s browser, whereas queries (SQL code) run server-side. Browsers accept HTML, CSS, and JavaScript.
Tweaking Slate via code in content blocks is suitable for convenience features like expanding report rows or displaying a pop-up.
Because this code runs in the browser, savvy users can easily see it and alter the behavior (just press F12). You should not try to hide confidential information or establish security by adding JavaScript.
The How
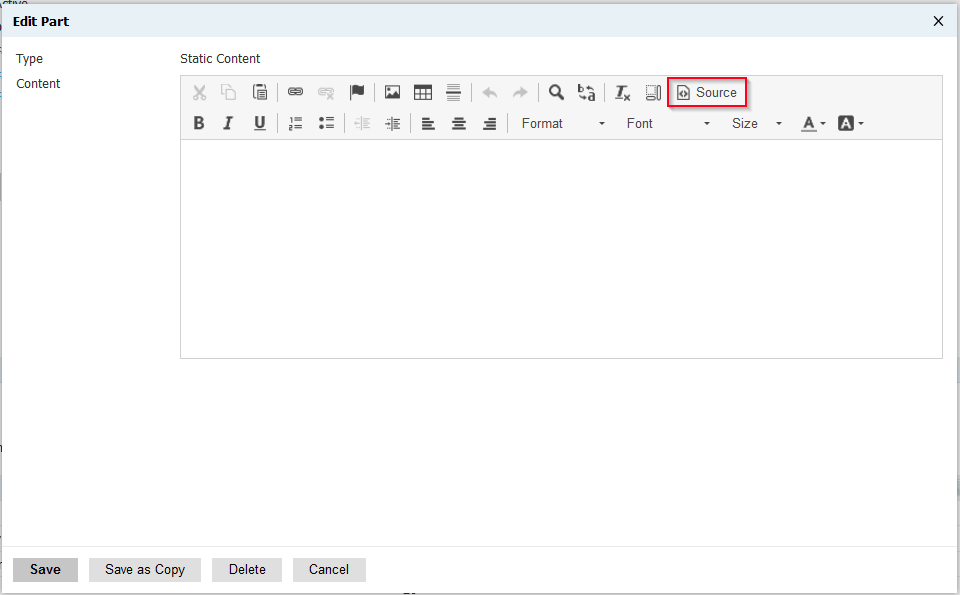
TL;DR: Click the Source button in the WYSIWYG editor and you’re 80% of the way there!
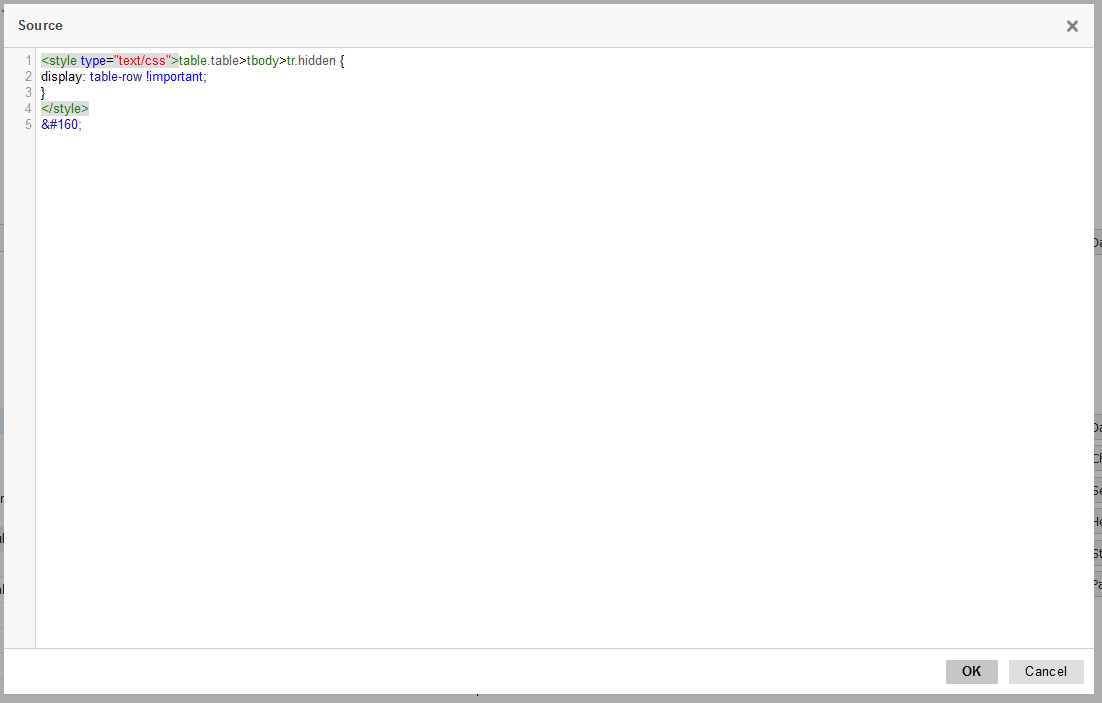
Paste in your content, then click OK.
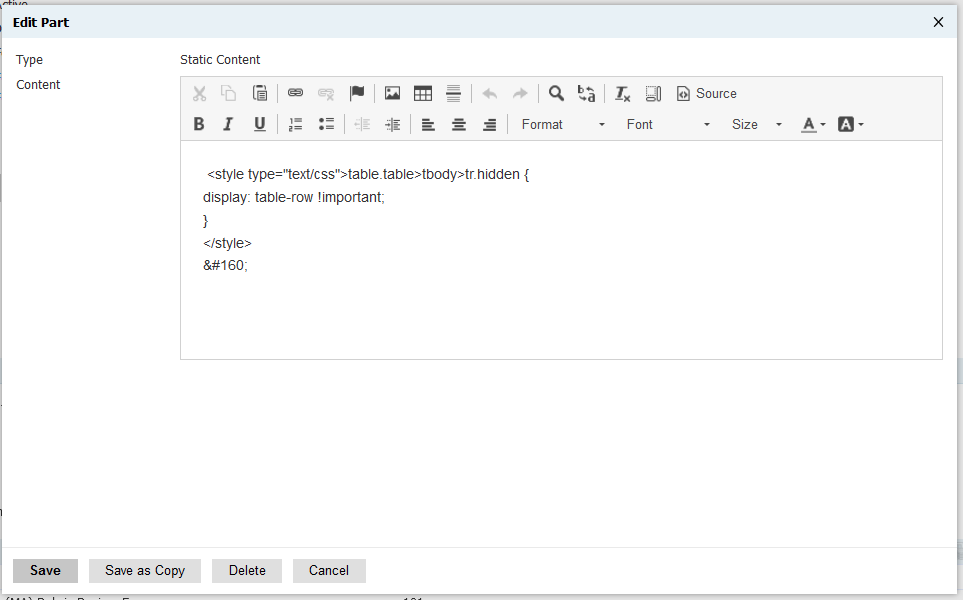
If your end result looks like the below, you pasted directly into the Content box instead of into Source. Slate is interpreting your input as literal text instead of code.




No comments to display
No comments to display