📅 Calendar vs Date Form Elements 📆
Summary
Generally, Slate stores date values in custom fields as text, even when the field datatype is set to Date.
- The Calendar form element (jQuery Datepicker) stores dates like
yyyy-MM-dd.- The Date form element (a group of three select elements) stores values like
yyyyMMdd.This causes some strange issue when storing and retrieving data via forms and widget tables. Queries generally use SQL’s
try_cast()and function fine. We can work around the form issues with a few tricks.Related Forum Post (🔐 requires login)
Problem
Using a Date form element to edit a date saved by a Calendar will cause the existing value to pre-populate incorrectly and vice-versa. Notice how this date element has only the year populated:
![]()
Solution
Instead of allowing logged-in forms to prefill dates automatically, Use Default Value Formulas to take control and format the date correctly for your target form element type. See examples below.
Also, when pre-filling a form via query string parameters, format your date parameter for your target form element: /register/id=<guid>&my_calendar=2024-07-29 or /register/id=<guid>&my_dropdown=20240729.
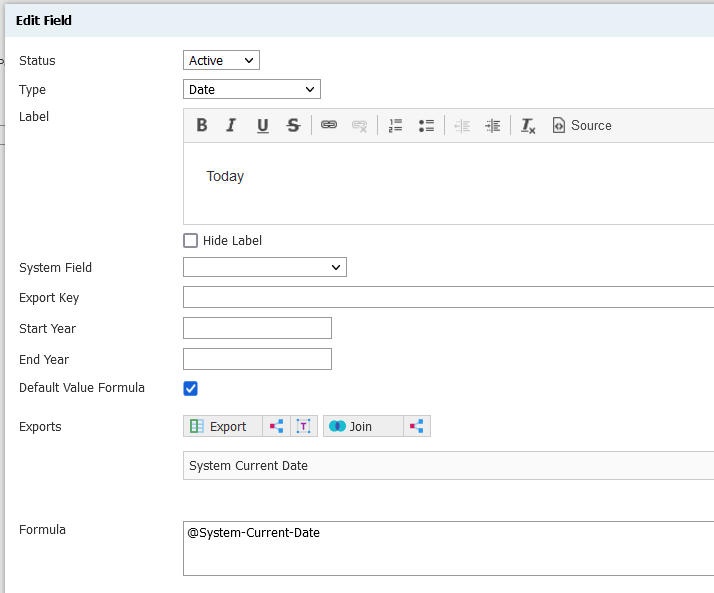
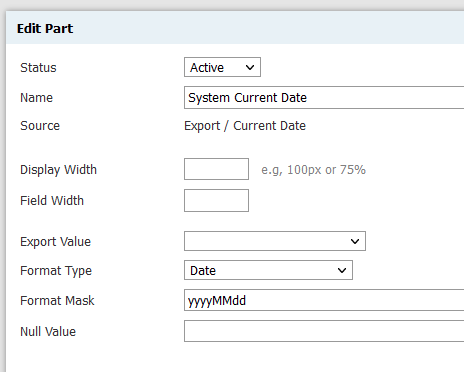
Default Value Formula Examples
Date Fields
To ensure that Date form controls work correctly, use a Default Value Formula:
Set the Format Type to Date and the Format Mask to yyyyMMdd.
Calendar Fields
As above, use a Default Value Formula, but this time, set the Format Mask to yyyy-MM-dd.
You may also be able to leave the Format Mask blank, as it should default to the above format which matches the SQL Server default date format.



No comments to display
No comments to display