🏡 Copy Mailing Address to Permanent within Application
I implemented a Slate-Hosted Application personal information page. How can I recreate the stock "Same as Permanent Address" functionality from the old
/perpage? Students don't want to type the same address twice. 🤔
Overview
Here's the basic idea:
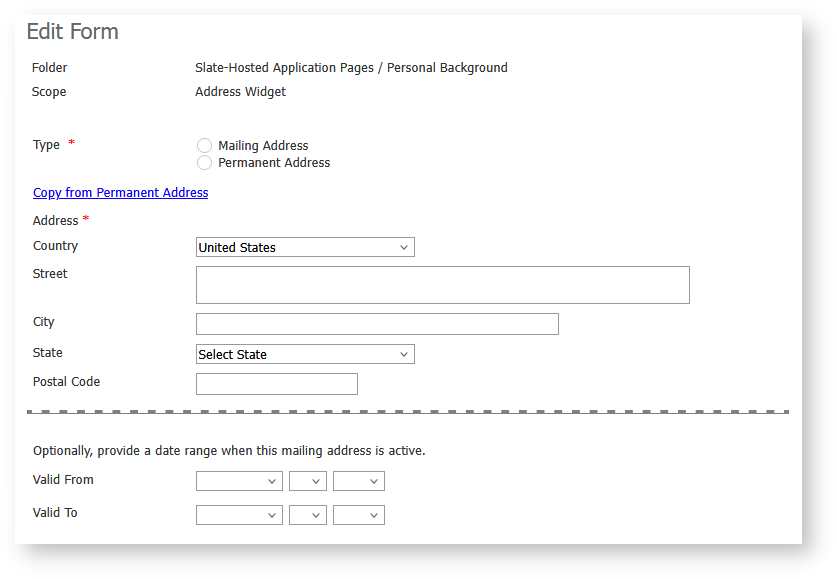
- Start with an address widget. Putting address fields directly on the Slate-Hosted Application Page form creates a bunch of problems.
- Merge fields inject data from the other address type into the widget pop-up.
- A JavaScript link allows students to quickly populate the widget.
💼 Suitcase of Address Widget: 51447ce1-4df6-4947-8aad-7751c6e5ff8a:rwf Note that the merge field joins did not copy properly in our testing and had to be rebuilt. If you already have an address widget set up, editing your existing one is probably the easier route.
Details
Prerequisite: Complete steps 2-4 in the Custom Personal Background Page article if you don't already have a working address widget.
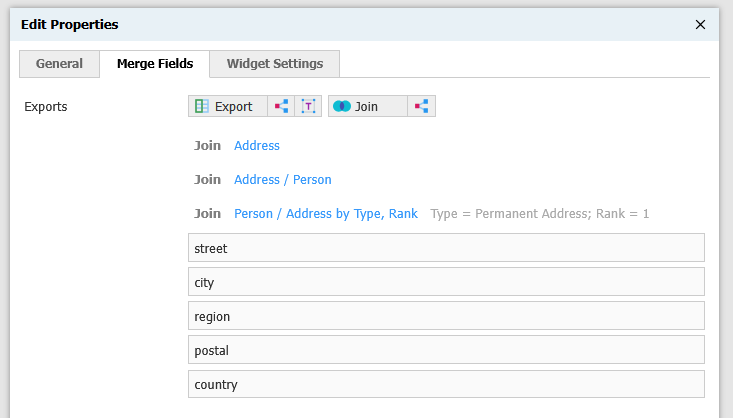
Merge Fields
Next, go to the widget form you created and add merge fields. Join up to Address, then Person, then down to Address by Type, Rank. Select whichever type you want; our example pulls Permanent into the Mailing. Add the following exports:
- street (Street Combined)
- city
- region
- postal
- country
JavaScript
Add instructional text with the following source. The function setAddress() locates target fields in the address block and populates them with values brought in by the merge fields.
<a href="//" id="copy_address">Copy from Permanent Address</a>
<script>
setAddress = function () {
country = $('[data-export="sys:address_block"] select[id$="_country"] option:contains("{{country}}")');
$('[data-export="sys:address_block"] select[id$="_country"]').val(country.val()).change();
$('[data-export="sys:address_block"] select[id$="_region"]').val("{{region}}");
$('[data-export="sys:address_block"] textarea').val('{{street}}');
$('[data-export="sys:address_block"] input[id$="_city"]').val('{{city}}');
$('[data-export="sys:address_block"] input[id$="_postal"]').val('{{postal}}');
}
$('#copy_address').click(function () {
setAddress();
return false;
});
</script>We suggest placing this link between the type selector and the address block:
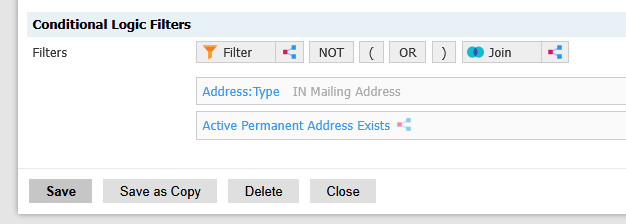
Add a filter like Address:Type IN Permanent Address. We only want the copy link to show for one type of address.
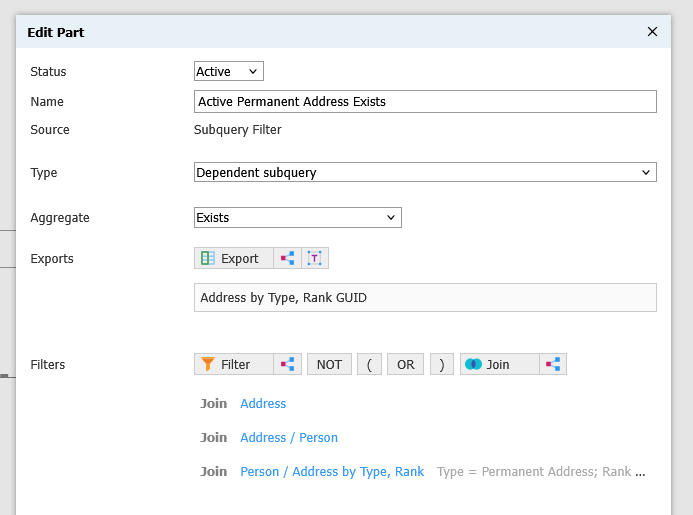
Also, add a filter to ensure that the "copy" link only shows when a valid permanent address exists! These joins should be patterned after the merge field joins.





No comments to display
No comments to display