🥸 Hiding Slate's Default Dashboards
🚧Slate Adventures In Progress🚧
This page will be updated regularly as we learn of new Slater contributions so be sure to check back. Also, if you notice any broken links, content in need of updating, or other ReSources you would like to share, you can leave an anonymous comment below. Even better, we would be thrilled to thank you personally and (with your permission) give a community shoutout. Contact us at resource@reworkflow.com.
Important Notes:
The recommendations below have been tested in a few Slate instances and proved to work as of the time this article was published/last updated. However, every local context has potential differences that could cause unintential behaviors. Additionally, Technolutions ongoing deployment of Slate enhancements could potentially result in disrupting this "Slater hack". It is highly recommended to experiment in your Slate test environment first and to proceed with caution in production.
Additionally, as Chase Matzinger points out (🔐 requires login) along with what ReW has also experienced, this workaround does not prevent the original default dashboard and data from flashing briefly upon page loading before the JavaScript runs. This could raise some security concerns for hiding sensitive / personal identifiable information.
The Why
Slate has a feature for Customizing Records > Dashboards (i.e. Application, Dataset, Person, Relationships). However, currently this functionality is supplemental with no method for hiding the delivered out-of-the-box default dashboard's sticking to Reader (Legacy) bin placement only, which causes Slate user confusion / inefficiencies. This article shares a workaround for applying a dash of JavaScript to hide the default dashboard when working to rebuild the custom application dashboard. 💻🧂
✅Feedback Request: Please lend your vote (and comment if you are inspired) to custom application dashboard – Slate Feedback (🔐 requires login).
The How
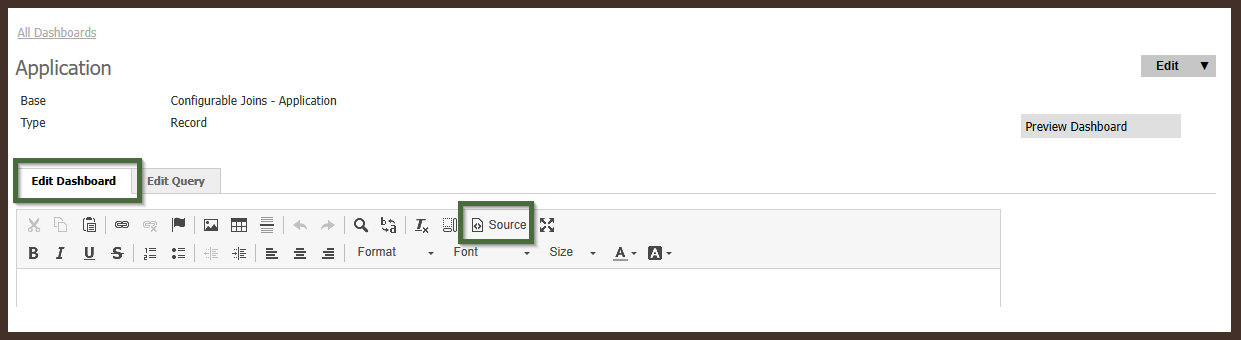
- If you have not done so already, create an Customizing Records > Dashboards (i.e. Type = Record | Base = Application").
- In the "Edit Dashboard" tab, click the "Source" button in the editor ribbon.
- Insert the following script:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> <script type="text/javascript"> //Hide the built-in dashboard $d_div_count = $('.dashboard > div').length; if ($d_div_count > 1) { $('td > .dashboard > h2 ~ div:nth-child(-1n+5)').remove(); $('td > .dashboard > h2').remove(); } </script> [Lorem ipsum --> i.e. all of your awesome dashboard content you want to put in the body] </body> </html>
And then, Voilà! 👩🍳
📚Related ReSources
- "Hiding" Links in the Right-Side Navigation Menu of Application Records
- Custom Rebuilding the Default Application Dashboard for Workflows newer functionality
- 🚧Custom Dashboard Examples (Coming Soon)🚧


No comments to display
No comments to display