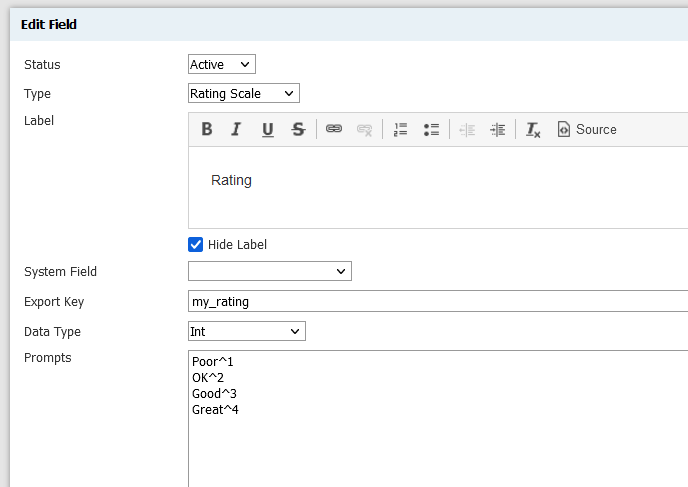
🎛️ Hide Rating Scale Label
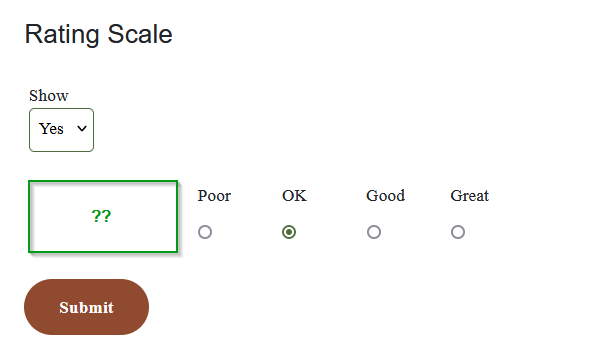
If you utilize the "Hide Label" option on a rating scale (Likert), you'll notice that a weird space is left behind.
Result:
A little CSS can eliminate the space. You'll need to insert your own field's Export Key:
[data-export="my_rating"] div.form_label,
[data-export="my_rating"] div.form_responses_labels {
margin-left: unset !important;
padding-left: 0px !important;
}
[data-export="my_rating"] div.form_responses {
padding-left: 0px !important;
}



No comments to display
No comments to display