"Hiding" Links in the Right-Side Navigation Menu of Application Records
🚧Slate Adventures In Progress🚧
This page will be updated regularly as we learn of new Slater contributions so be sure to check back. Also, if you notice any broken links, content in need of updating, or other ReSources you would like to share, you can leave an anonymous comment below. Even better, we would be thrilled to thank you personally and (with your permission) give a community shoutout. Contact us at resource@reworkflow.com.
Important Notes:
The recommendations below have been tested in a few Slate instances and proved to work as of the time this article was published/last updated. However, every local context has potential differences that could cause unintential behaviors. Additionally, Technolutions ongoing deployment of Slate enhancements could potentially result in disrupting this "Slater hack". It is highly recommended to experiment in your Slate test environment first and to proceed with caution in production.
Additionally, as Chase Matzinger points out along with what ReW has also experienced, this workaround does not prevent the original default dashboard and data from flashing briefly upon page loading before the JavaScript runs. This could raise some security concerns for hiding sensitive / personal identifiable information.
The Why
✅Feedback Request: Please lend your vote (and comment if you are inspired) to:
- Custom Application Dashboard – Slate Feedback (🔐Requires slate user account secure login).
- Application Update - Permission Expansion – Slate Feedback (🔐Requires slate user account secure login).
The How
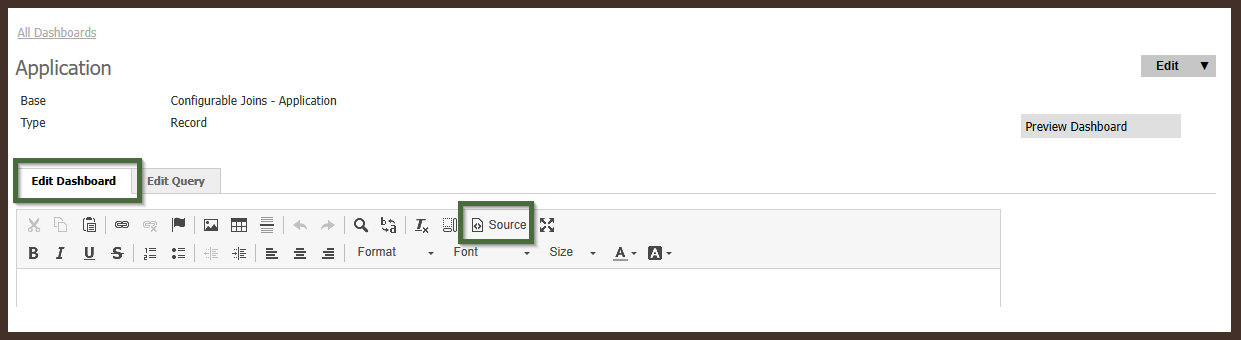
- If you have not done so already, create an Customizing Records > Dashboards (i.e. Type = Record | Base = Application").
- In the "Edit Dashboard" tab, click the "Source" button in the editor ribbon.
- Insert the following script based on your intended use case:
Hiding both Impersonate > links:
Hiding the Impersonate > Applications link:<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> <!--Hide built-in impersonate links--> <script>$(function() { $('li > a:contains("Impersonate")').parent().remove(); });</script> [Lorem ipsum --> i.e. all of your awesome dashboard content you want to put in the body] </body> </html>
Hiding the Impersonate > Status Page link:<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> <!--Hide built-in impersonate links--> <script>$(function() { $('li > a:contains("Impersonate > Applications")').parent().remove(); });</script> [Lorem ipsum --> i.e. all of your awesome dashboard content you want to put in the body] </body> </html>
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> <!--Hide built-in impersonate links--> <script>$(function() { $('li > a:contains("Impersonate > Status Page")').parent().remove(); });</script> [Lorem ipsum --> i.e. all of your awesome dashboard content you want to put in the body] </body> </html>
📚Related ReSources
- Hiding Slate's Default Dashboards
- 🚧Custom Rebuilding the Default Application Dashboard for Workflows newer functionality (Coming Soon)🚧
- 🚧Custom Dashboard Examples (Coming Soon)🚧


No comments to display
No comments to display