📜🌌 Content Blocks for Script Reuse in Portals
Did you know? You can use content blocks (snippets) without any merge fields/query involvement.
Potential benefits:
- Maintain a script component in a central location and use it in multiple portal Views
- Sidestep some CKEditor formatting issues (the rich text editor smunging up your beautiful script 😭)
You can also use this method in form instruction blocks! Just make sure you have at least one merge field export defined, such as a literal.
How it Works
Content blocks use the following syntax:
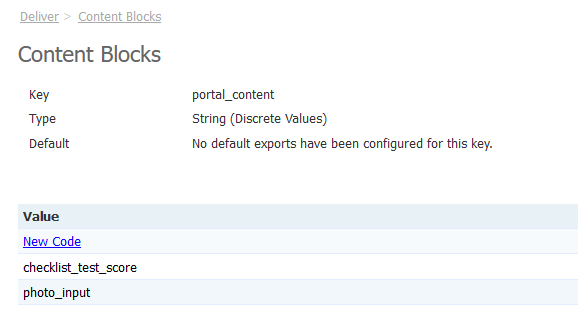
{{<value> | snippet:<key>}}The value and key can be either static strings or merge fields. In the case of static values, enclose the value in quotes.
Example
{{"checklist_test_score" | snippet:"portal_content"}}This example will merge in script content (or whatever content) from the checklist_test_score line.


No comments to display
No comments to display